2019/10/08 - [JavaScript/초보자를 위한 자바스크립트] - 초보자를 위한 자바스크립트 커리큘럼
2019/10/02 - [JavaScript/초보자를 위한 자바스크립트] - 1. 초보자를 위한 '자바스크립트는 무엇인가?' (feat.프로그래밍을 배우고 싶다면)
2019/10/08 - [JavaScript/초보자를 위한 자바스크립트] - 2. 자바스크립트 변수(variable)와 자료형(data type)
2019/10/14 - [JavaScript/초보자를 위한 자바스크립트] - +자바스크립트 - html과 css를 가볍게 알아보자!
이번에는 지난 시간에 배웠던 html, css, 그리고 비교연산자와 조건문을 활용하여
"자바스크립트(JavaScript)로 자판기 만들기" 예시를 진행해보도록 하겠습니다.
이런 "실습예제" 포스팅은 어렵다고 느껴지시면 이후 개념진도를 다 나간 후에 몰아보셔도 좋습니다.
궁금한 점은 언제든지 댓글로 남겨주시면 답변드리겠습니다.
문제
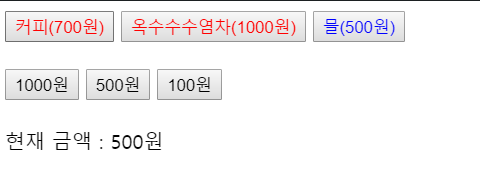
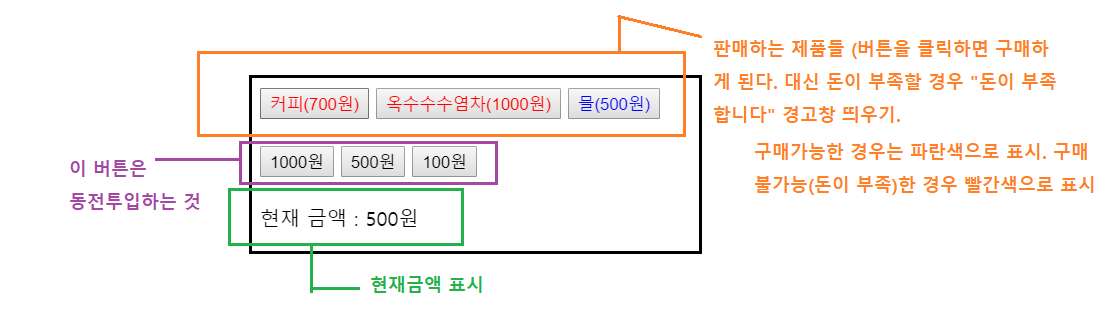
*먼저 자판기는 아래와 같은 형식으로 구성이 될 것입니다.*

1. 판매하는 제품 : 옥수수수염차(1000원) / 커피(700원) / 물 (500원)
2. 넣을 수 있는 동전과 지폐: 100원 / 500원 / 1000원
3. 현재 넣은 금액 표시하기 (돈 100원을 넣었으면 '현재 금액: 100원' 이라고 표시해야한다)
4. 돈을 넣었을때 구매할 수 있는 경우 구매가능한 제품명을 파란색으로 표시하고, 구매할 수 없는 경우 빨간색으로 표시한다.
5. 제품버튼을 눌러 구매했을 경우 해당 구매한 제품의 금액만큼 '현재 금액'이 줄어야한다. (옥수수수염차를 구매했을 경우 1000원이 줄어야한다)

자세한 설명
실습코드
'초보자를 위한 자바스크립트' 카테고리의 다른 글
| 5. 자바스크립트 - 함수(Function)와 버튼 클릭 이벤트(Button Click Event) (0) | 2019.11.26 |
|---|---|
| 4. 자바스크립트 - 배열(Array)와 반복문(loop) (0) | 2019.11.19 |
| +자바스크립트 - html과 css를 가볍게 알아보자! (0) | 2019.10.14 |
| 3. 자바스크립트 - 비교연산자(Comparisons)와 조건문(Conditional operators) (0) | 2019.10.14 |
| 2. 자바스크립트 변수(variable)와 자료형(data type) (0) | 2019.10.08 |