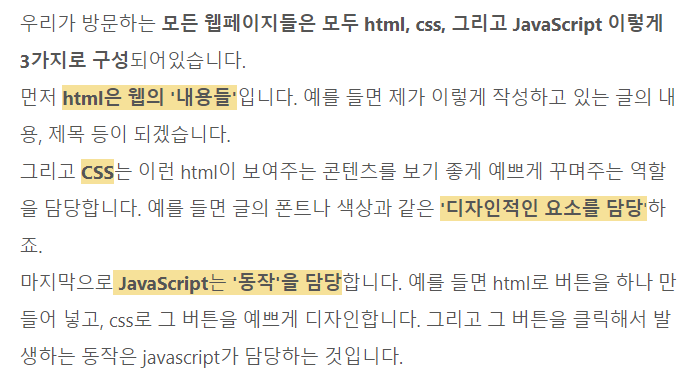
2019/10/08 - [JavaScript/초보자를 위한 자바스크립트] - 초보자를 위한 자바스크립트 커리큘럼
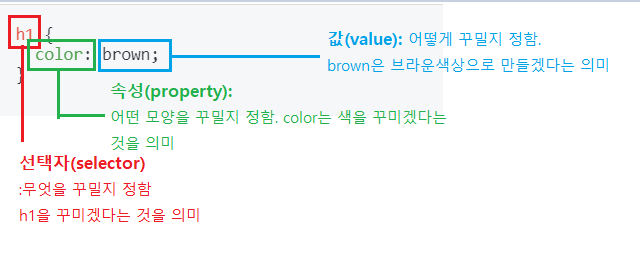
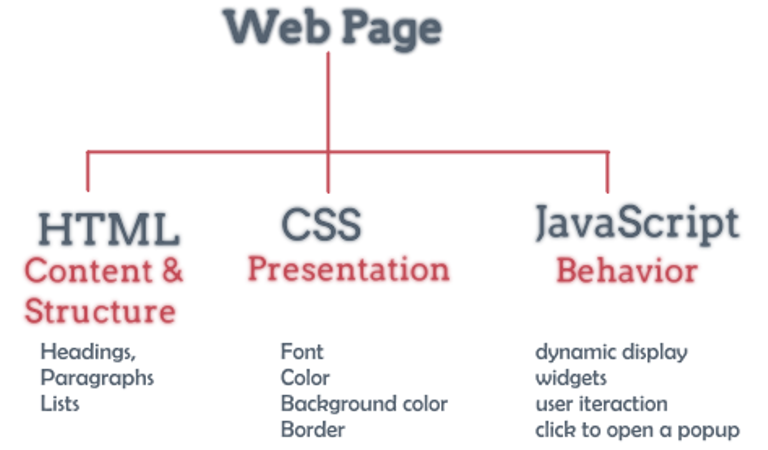
2019/10/14 - [JavaScript/초보자를 위한 자바스크립트] - +자바스크립트 - html과 css를 가볍게 알아보자!
2019/10/02 - [JavaScript/초보자를 위한 자바스크립트] - 1. 초보자를 위한 '자바스크립트는 무엇인가?' (feat.프로그래밍을 배우고 싶다면)
2019/10/08 - [JavaScript/초보자를 위한 자바스크립트] - 2. 자바스크립트 변수(variable)와 자료형(data type)
2019/11/19 - [JavaScript/초보자를 위한 자바스크립트] - 4. 자바스크립트 - 배열(Array)와 반복문(loop)
함수(Fuction)란?
이번 시간에는 자바스크립트(JavaScript)에서 '함수'에 대해 배워보도록 하겠습니다.
함수는 하나의 로직을 재실행할 수 있도록 하는 것입니다. 이러한 함수를 이용해서 반복되는 동일한 작업을 필요할 때마다 불러와서 사용할 수 있습니다. 이러한 것을 '코드 재사용'이라고 하기도 합니다. 한번 만들어둔 함수를 계속해서 불러와서 다시 사용할 수 있기 때문이죠.
함수는 1. 함수를 선언하기 2. 함수를 호출하기 1이 두가지로 이루어집니다. 함수 선언 = 함수를 만든다고 볼 수 있고, 함수 호출 = 만들어둔 함수를 사용한다 라고 할 수 있습니다.
1. 함수 선언하기
function functionName( argument1, argument2, ...) {
//do something
}2. 함수 호출하기
functionName( value1, value2, ...);함수 예제 살펴보기
1. 덧셈 함수
function add(x, y) {
document.write(x+y); //document.write는 화면에 x+y결과를 표시해준다.
}
add(2, 3);
add(2, 7);위를 보면 x와 y라는 두 개의 인수(argument)값을 받아 더해주는 add라는 이름의 함수를 선언했습니다.
그리고 add(2,3); 이런식으로 더해줄 두 값을 넣어주면 add함수를 통해 더한 결과를 확인할 수 있습니다.
2. 1부터 n까지 더한 값을 구해주는 함수
function sum(x) {
var result = 0;
for(var i = 0; i<=x; i++){
result += i; //result = i + result와 같다.
}
document.write(result);
}
sum(10);지난 시간에 배운 반복문을 이용하여 이런 식의 함수를 만들어볼 수도 있습니다.
한개의 값(x)을 받아서 1부터 해당 값까지 모두 더한 값을 출력하는 함수입니다.
10을 입력받으면 1부터 10까지 더한 값을 출력해주는 것입니다.
버튼 클릭 이벤트(Button Click Event)
자바스크립트에서 함수는 '버튼 클릭 이벤트를 발생'시킬 때도 자주 사용합니다.
예를 들어 사용자가 버튼을 클릭했을 때 "안녕?"이라는 alert창을 띄우고 싶다고 합시다. 이때 버튼을 누르는 사용자의 행위(action)를 이벤트(event)라고 합니다. 그리고 이 이벤트에 맞춰서 발생할 동작을 함수로 구현할 수 있습니다.
*이벤트(event) : 이벤트(event)는 사용자의 행위(action)를 의미합니다. 즉 사용자가 버튼을 누르거나 브라우저를 닫거나 하는 것들을 이벤트라고 볼 수 있습니다. 위의 예시에서는 버튼을 클릭하는 행위를 이벤트로 볼 수 있습니다.
*이벤트 타입(event type) : 이벤트의 종류를 의미합니다. 예를 들어 버튼을 클릭하는 이벤트라고 하면 click이 그 이벤트 타입입니다. 이밖에도 다양한 종류의 이벤트 타입이 존재합니다. 2
*이벤트 타겟(event target): 이벤트가 일어날 객체3를 의미합니다. 예를 들어서 id가 A라는 버튼을 클릭했을 때 이벤트가 발생하도록 하고 싶은 거라면 A라는 버튼이 타겟이 되는 것입니다.
*이벤트 핸들러(event handler) = 이벤트 리스너(event listener) : 이벤트가 발생했을 때 동작하는 코드를 의미합니다. 4
1. 사용자가 버튼을 클릭했을 때 "안녕?"이라는 alert창을 띄우는 예제
<button id = "btn1">버튼</button>버튼생성과 같은 content나 구조에 대한 것은 html로 작업합니다.
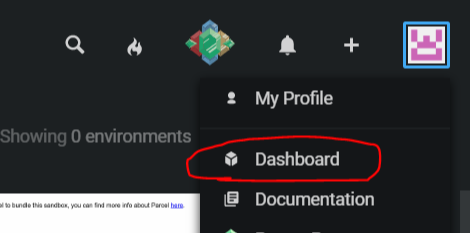
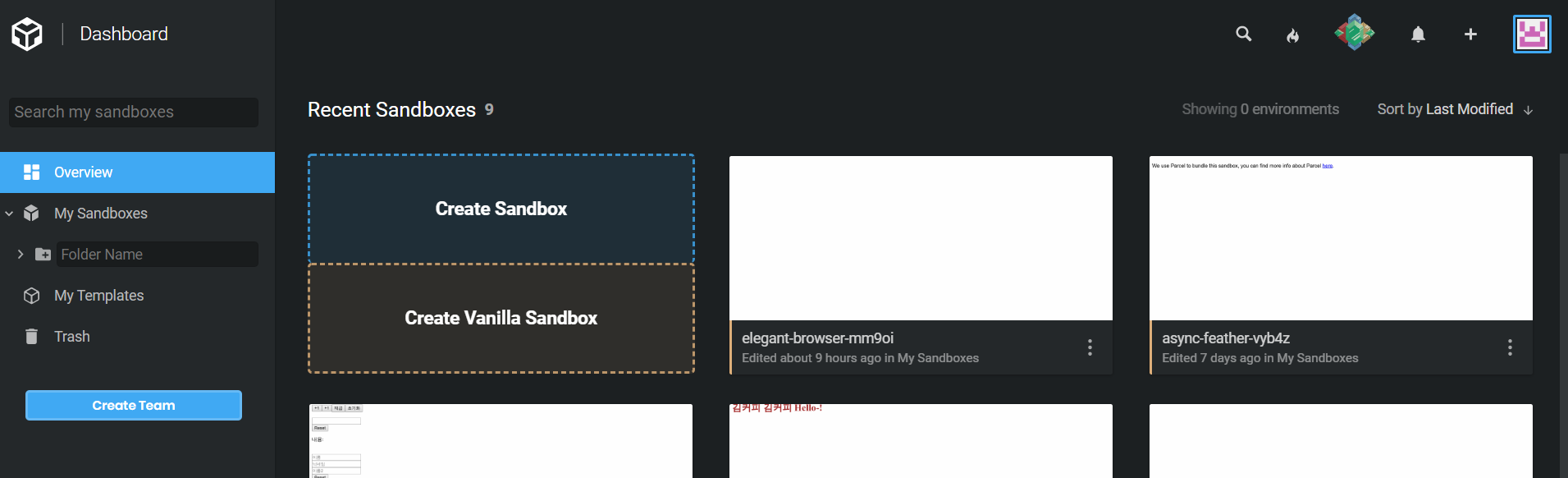
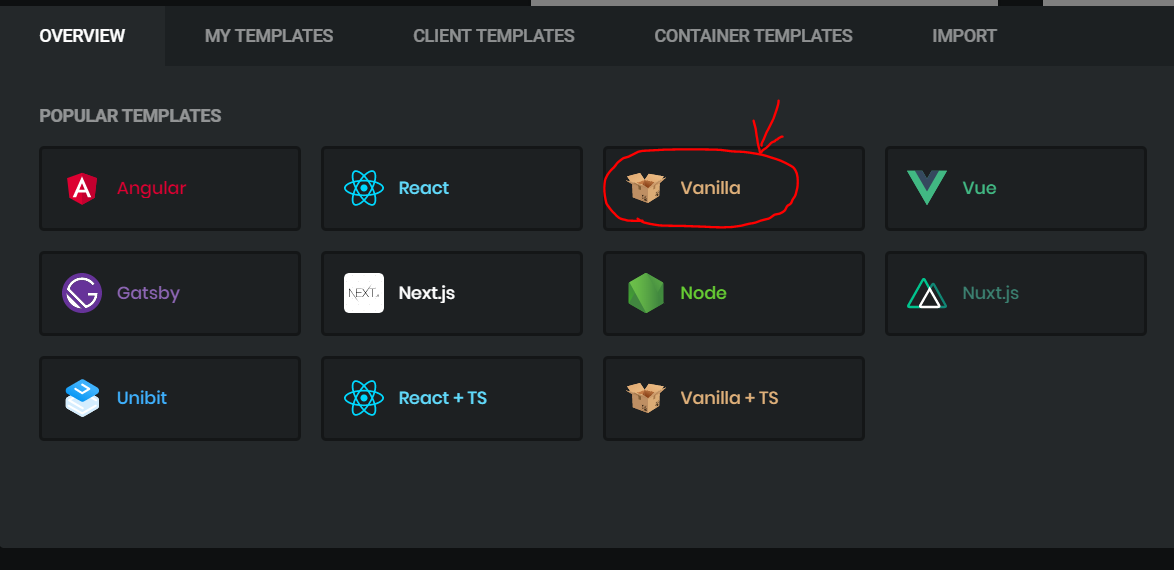
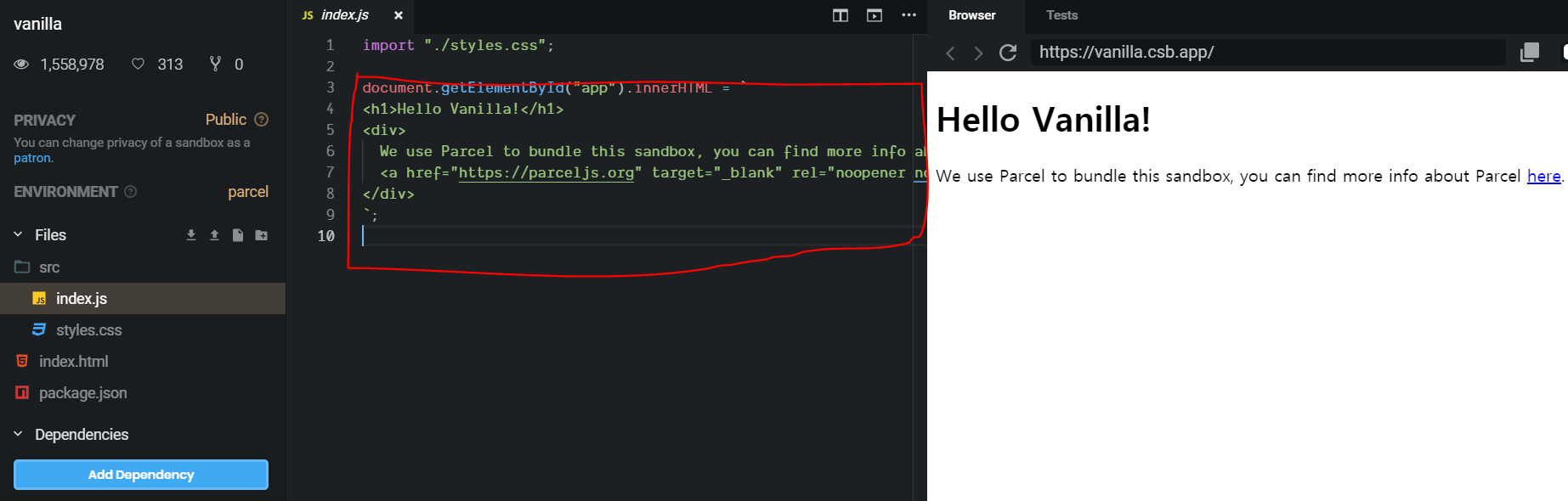
codesandbox를 켜서 html파일에 위와 같이 적어주면 웹페이지에 버튼이 생성된 것을 확인할 수 있습니다.
document.getElementById("btn1").addEventListener('click',hello);
function hello(){
alert("안녕?");
}
버튼에 대해 '동작'하는 부분은 javascript가 담당합니다.
2. 숫자 n을 입력받아 1부터 n까지 더한 결과를 출력하는 함수 만들기
이는 보다 심화된 예제입니다.
<input id="number" />
<button id="btn1" onclick="addNum();">입력</button>
<br />
결과: <span id="output"></span>먼저 html에는 숫자를 입력받을 창과 누르면 결과를 출력하도록 하는 버튼, 그리고 결과를 출력하는 부분 총 3가지가 필요합니다.
입력받는 것은 input태그5를 이용하여 만들 수 있습니다. 그리고 버튼은 button태그를 이용하고, 결과를 띄워주기 위해 span태그를 이용해보도록 하겠습니다. (이때 div태그를 이용해도 괜찮습니다. 일단은 자세한 설명은 생략하고 사용하면서 어떤식으로 이용하는건지 익혀보도록 하겠습니다.) 6
document.getElementById("btn1").addEventListener("click", addNum);
function addNum() {
var result = 0;
var num = document.getElementById("number").value;
for (var i = 1; i <= num; i++) {
result += i; // result = result + i 와 같다.
}
document.getElementById("output").innerHTML = result;
}
javascript파일에는 버튼을 클릭하는 이벤트가 발생했을 때 실행될 부분을 적어주어야합니다.
<코드설명>
*getElementById() : id를 이용하여 특정한 값을 가진 요소를 가져옵니다.
위에 코드를 보면 html파일의 button태그에 btn1이라는 id값을 주었습니다. 만약 버튼(button)이 여러개이고, 이중에서 하나의 버튼에 대해서만 특정 함수가 작동하길 바란다면 그 특정 버튼에 id값을 주어 다른 버튼들과 구분할 수 있습니다.
*addEventListener(): 이벤트 리스너는 특정 이벤트가 발생했을 대 그 처리를 담당하는 함수를 가리킵니다. addEventListener는 특정 이벤트 발생시 특정 함수를 실행시킵니다.
document.getElementById("btn1").addEventListener("이벤트종류", 함수이름);우리가 작성할 이벤트리스너는 사용자가 버튼을 클릭했을 때 발생하므로 이벤트 종류는 click이고, 함수이름은 저는 addNum으로 설정했습니다.
*document.getElementbyId("아이디").innerHTML : 해당 id를 가진 객체 영역에 html코드를 삽입하는 소스입니다.
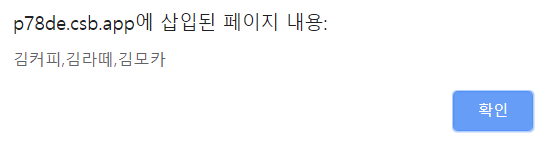
<div id = "test">김커피</div>document.getElementById("test").innerHTML = "김라떼로 개명!";위와 같은 예제를 직접 작성해보면 innerHTML이 어떤식으로 쓰이는지 알 수 있을겁니다 :)
- https://www.codingfactory.net/10386 함수선언,호출 방식에 대한 보다 자세한 블로그 포스팅입니다. 자세히 알고 싶은 분들은 참고하세요. [본문으로]
- 다양한 이벤트 타입을 포스팅해둔 게시물 링크입니다. https://abc1211.tistory.com/201 [본문으로]
- JavaScript변수 안에는 다양한 형태의 값을 저장할 수 있습니다. 어떤 경우에는 서로 연관된 값들을 하나로 묶어 저장할 필요가 있습니다.객체는 이 때 등장하는 개념입니다.객체 란 여러 속성을 하나의 변수에 저장할 수 있도록 해주는 데이터 형식입니다. [본문으로]
- 이벤트 핸들러 종류 : https://jdh5202.tistory.com/15 이벤트리스너 설명: http://tcpschool.com/javascript/js_event_eventListenerRegister [본문으로]
- https://coding-factory.tistory.com/24 [본문으로]
- div태그와 span태그의 차이점: https://m.blog.naver.com/PostView.nhn?blogId=javaking75&logNo=140160292268&proxyReferer=https%3A%2F%2Fwww.google.com%2F [본문으로]
'초보자를 위한 자바스크립트' 카테고리의 다른 글
| 4. 자바스크립트 - 배열(Array)와 반복문(loop) (0) | 2019.11.19 |
|---|---|
| [실습예제] 자바스크립트(JavaScript)로 자판기(vending machine) 만들기 (0) | 2019.10.22 |
| +자바스크립트 - html과 css를 가볍게 알아보자! (0) | 2019.10.14 |
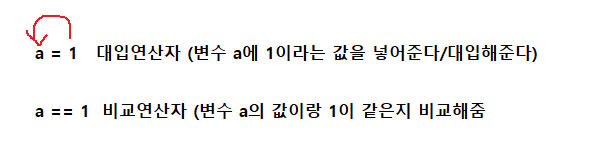
| 3. 자바스크립트 - 비교연산자(Comparisons)와 조건문(Conditional operators) (0) | 2019.10.14 |
| 2. 자바스크립트 변수(variable)와 자료형(data type) (0) | 2019.10.08 |