목차
2019/10/08 - [JavaScript/초보자를 위한 자바스크립트] - 초보자를 위한 자바스크립트 커리큘럼
2019/10/02 - [JavaScript/초보자를 위한 자바스크립트] - 1. 초보자를 위한 '자바스크립트는 무엇인가?' (feat.프로그래밍을 배우고 싶다면)
2019/10/08 - [JavaScript/초보자를 위한 자바스크립트] - 2. 자바스크립트 변수(variable)와 자료형(data type)
지금까지 저희는 codesandbox에서 index.js 파일 1만 이용해서 공부했습니다.

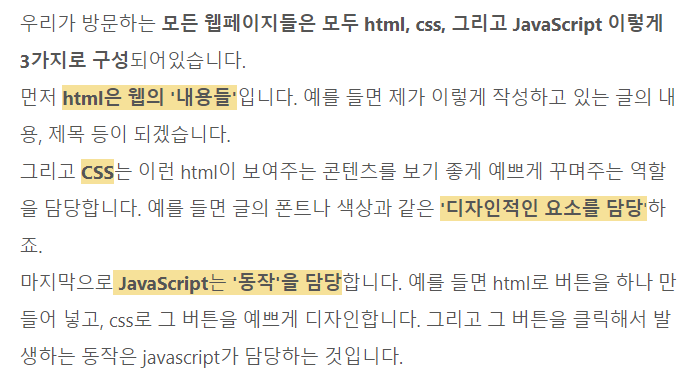
맨 첫 시간에 웹페이지는 html과 css, JavaScript 이 3가지로 구성되어있다고 했습니다. 그러나 지금까지 저희가 배운 건 오로지 자바스크립트고 html과 css에 대해서는 배우지 않았습니다. 이 3가지는 긴밀히 연결되어 웹페이지를 구성하므로 이번 시간엔 간단하게 html과 css에 대해서도 배워보도록 하겠습니다.
html
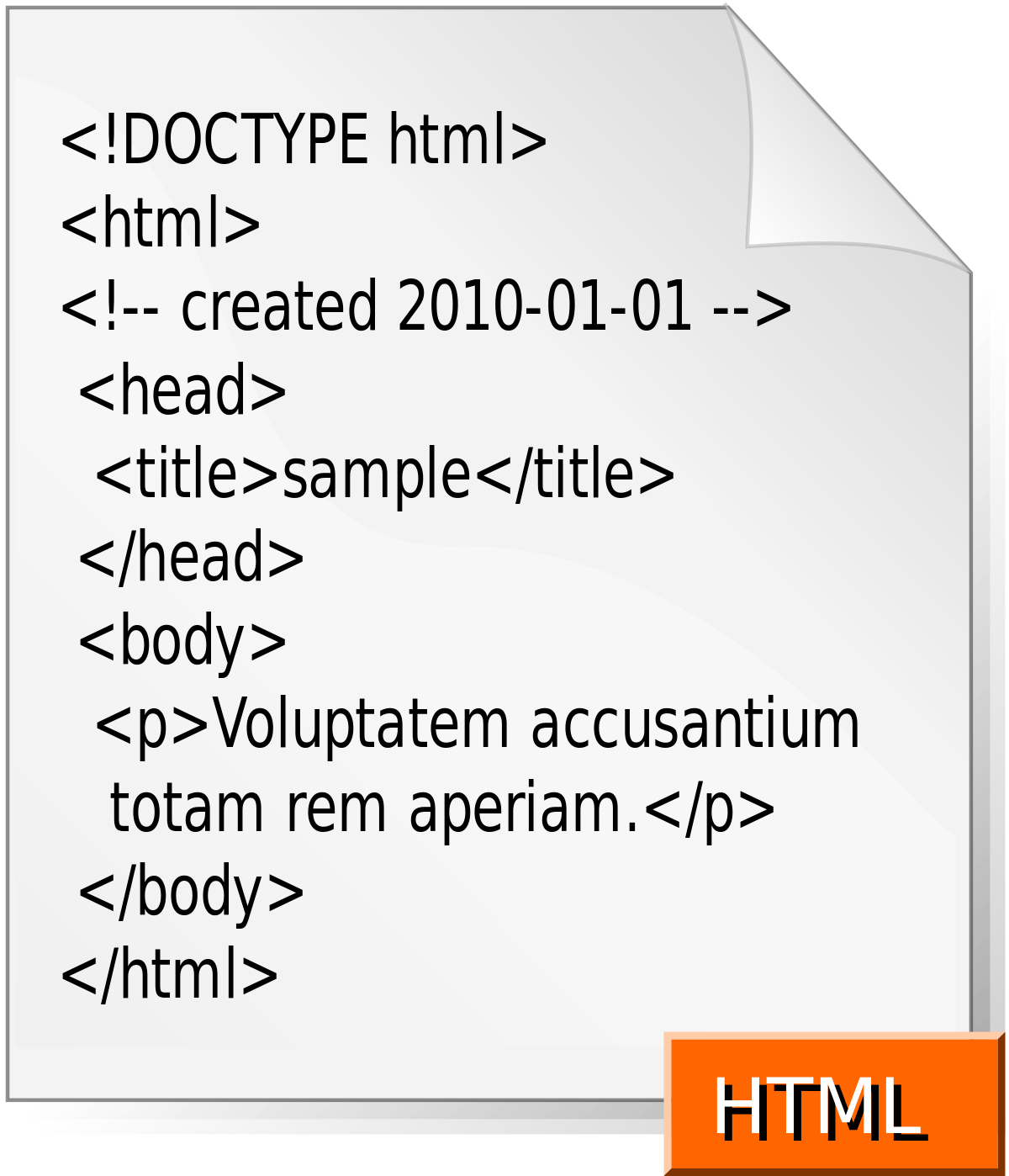
먼저 html이란 웹의 뼈대(구조)를 담당합니다. html은 한번쯤 본 적이 있을텐데요,

이런식으로 구성이 되어있습니다.
<head>안에 들어가는 내용은 우리가 보는 웹페이지 화면에 직접적으로 보여지지는 않지만 웹브라우저가 알아야할 주요한 정보들이 들어있습니다. 그리고 <body>안에는 웹페이지 화면에 직접 출력되는 내용들이 들어있습니다.
이러한 <> 것들을 '태그'라고 부릅니다. 이러한 태그들의 종류는 다양합니다. 2
자주 쓰이는 것들 중 하나로 버튼 태그가 있습니다. <button></button>이런식으로 쓰면 버튼이 생성됩니다.
그럼 몇가지 정말 자주 쓰이는 기본적인 태그들을 직접 타이핑하면서 공부해볼까요?
평소처럼 codesandbox에 들어가서 vanilla sandbox를 생성해주시고, index.js에 들어가서 불필요한 부분을 삭제 후 index.html에 들어가서 아래와 같이 타이핑 해봅니다. 오른쪽에 있는 화면은 실제 웹브라우저에 출력되는 모습입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<html>
<head>
<title>예시</title>
<meta charset="UTF-8" />
</head>
<body>
<div id="app"></div>
<h1>제목입니다</h1>
<h2>소제목입니다.</h2>
<button>버튼</button>
<ul>
<li>목차1</li>
<li>목차2</li>
<li>목차3</li>
</ul>
<p>문단에 여러가지 내용들~</p>
<p>
문단에 여러가지 내용들~문단에 여러가지 내용들~문단에 여러가지
내용들~문단에 여러가지 내용들~문단에 여러가지 내용들~문단에 여러가지
내용들~문단에 여러가지 내용들~문단에 여러가지 내용들~
</p>
<!--주석입니다. 코드에 아무런 영향을 미치지 않고 코드에 대한 설명을 적을 수 있습니다.-->
<a href="https://kim-coffee.tistory.com/">김커피 블로그주소</a>
<br />
<img
style="width: 400px"
src="https://static.independent.co.uk/s3fs-public/thumbnails/image/2018/04/15/16/china-coffee-cup.jpg?w968h681"
/>
<script src="src/index.js"></script>
</body>
</html>
|
cs |
<주요 태그 설명>
|
<h1> |
제목. <h2>...<h6>까지 있다. 점점 폰트크기가 작아진다. |
| <button> | 버튼 |
| <ul> <li> | 항목 나열 |
| <p> | 문단 |
| <a> | 링크 (href = "여기에 연결할 주소 넣으면 된다") |
| <br> | 엔터키와 같은 역할을 한다. 한줄 띄기. |
| <img> | 이미지 삽입 태그. (src = "여기에 이미지 주소를 넣으면 된다") |
주요태그 설명을 한번 읽어보시고 직접 코드를 치면서 웹브라우저 화면에 어떻게 출력되는지를 살펴보세요. 하나하나 직접 타이핑해보는 편이 더 이해가 빠를 것 같습니다.
CSS
css는 웹페이지에서 디자인을 담당하는 부분입니다. 이런 css를 통해 폰트의 색상을 바꾸거나 가운데정렬을 하거나 하는 등 다양한 디자인적인 부분을 꾸밀 수 있습니다. css를 html에 적용하는 방법은 몇가지가 있습니다.
1. html에 <style>태그를 삽입
html파일에 <style>태그를 삽입하여 <style></style>태그 내부에 css를 적어주면 html파일에 css를 통한 디자인이 적용됩니다.
2. css파일에 작성
codesandbox에 보시면 style.css파일이 있습니다. 이 파일 내에 css코드를 적어주면 html파일에 css가 적용됩니다.
h1 {
color: brown;
}
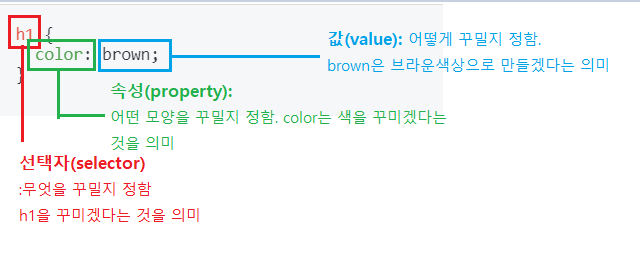
css코드는 이런식으로 생겼습니다. 우리가 위에 적은 html코드에 css를 적용해줄건데요. <h1>태그에 폰트컬러를 브라운컬러로 바꾸고 싶으면 위와 같이 적어주면 됩니다. red, blue 등등 다양한 색상을 쓸 수 있습니다.

css는 이와같이 선택자(selector), 속성(property), 값(value)으로 구성되어있습니다.
CodeSandbox 코드
앞서 공부한 예시들을 적어놓은 codesandbox입니다. 실습을 하실 때 위 코드를 참고하셔서 자신의 코드가 맞게 쓰여졌는지, 에러가 발생한다면 어느 부분이 잘못되었는지 비교하면서 봐주세요.
모르는 점은 댓글로 질문을 남겨주시면 답변 드리겠습니다 :)

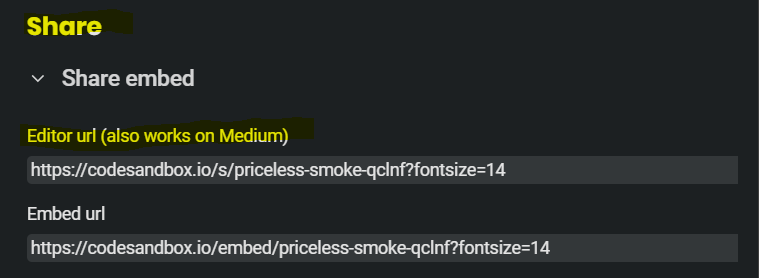
본인의 codesandbox에서 에러가 발생했을 경우 codesandbox 오른쪽 상단에 있는 share버튼을 클릭하셔서 url을 복사해서 댓글로 남겨주시면 제가 코드를 직접 확인하고 답변을 달아드릴 수 있습니다.
*참고자료:
http://www.homejjang.com/03/html_structure.php
http://egloos.zum.com/fundoodle/v/3131696
https://www.codingfactory.net/10187
- js가 JavaScript파일을 의미합니다 [본문으로]
- 다양한 html태그들이 정리되어있는 포스팅입니다. 참고하세요. http://egloos.zum.com/fundoodle/v/3131696 [본문으로]
'초보자를 위한 자바스크립트' 카테고리의 다른 글
| 4. 자바스크립트 - 배열(Array)와 반복문(loop) (0) | 2019.11.19 |
|---|---|
| [실습예제] 자바스크립트(JavaScript)로 자판기(vending machine) 만들기 (0) | 2019.10.22 |
| 3. 자바스크립트 - 비교연산자(Comparisons)와 조건문(Conditional operators) (0) | 2019.10.14 |
| 2. 자바스크립트 변수(variable)와 자료형(data type) (0) | 2019.10.08 |
| 초보자를 위한 자바스크립트 커리큘럼 (0) | 2019.10.08 |