*이전글 :
1. 초보자를 위한 '자바스크립트는 무엇인가?' (feat.프로그래밍을 배우고 싶다면)
이번 시간에는 자바스크립트(JavaScript)의 변수와 자료형에 대해서 공부하는 시간을 가져보도록 하겠습니다.
먼저 변수와 자료형은 모든 프로그래밍 언어에서 존재하는 아주 기초적인 부분입니다.
외국어 공부할 때도 기본적인 뼈대가 되는 문법이 존재하는 것과 마찬가지입니다.
0. 실습을 위한 준비작업
별도의 개발 프로그램을 설치하는 과정 없이 그냥 codesandbox 웹사이트(https://codesandbox.io)를 이용하도록 하겠습니다.
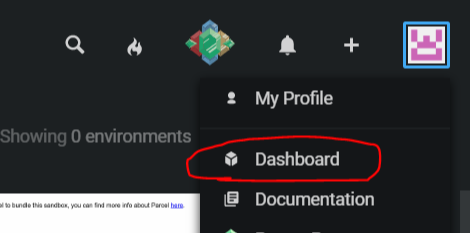
1. codesandbox에 회원가입을 하고 로그인을 합니다. 그러면 바로 dashboard창이 뜰텐데 그렇지 않은 분들은 우측 하단에서 프로필 이미지를 누르고 dashboard를 클릭합니다.

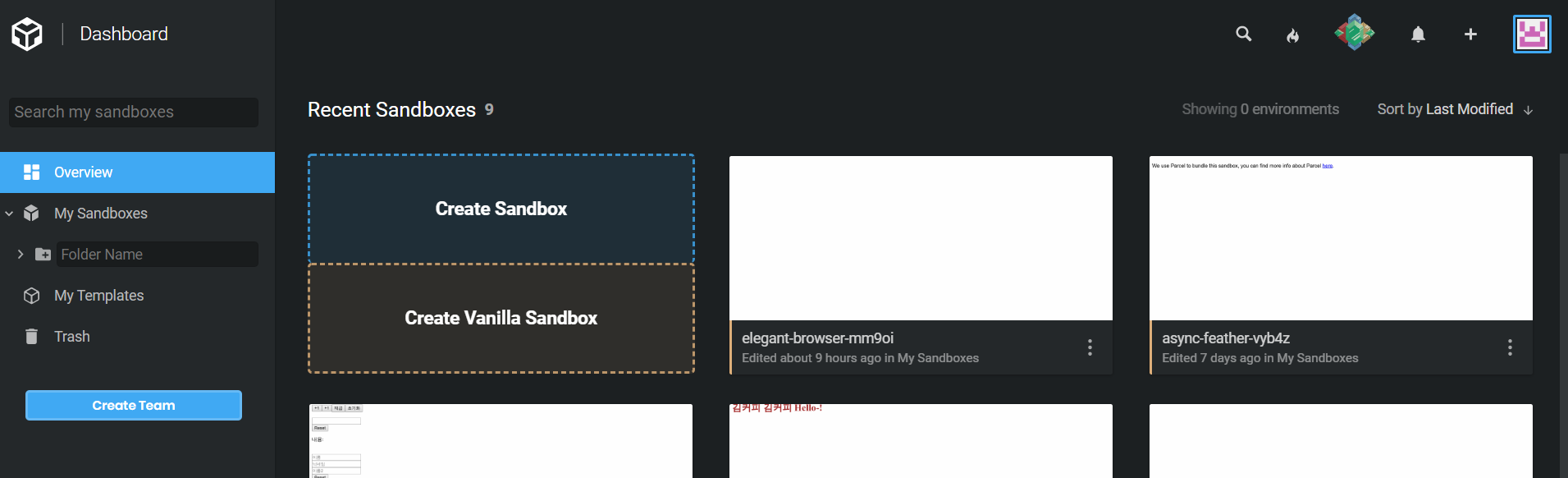
2. Dashboard에서 create sandbox를 클릭합니다.

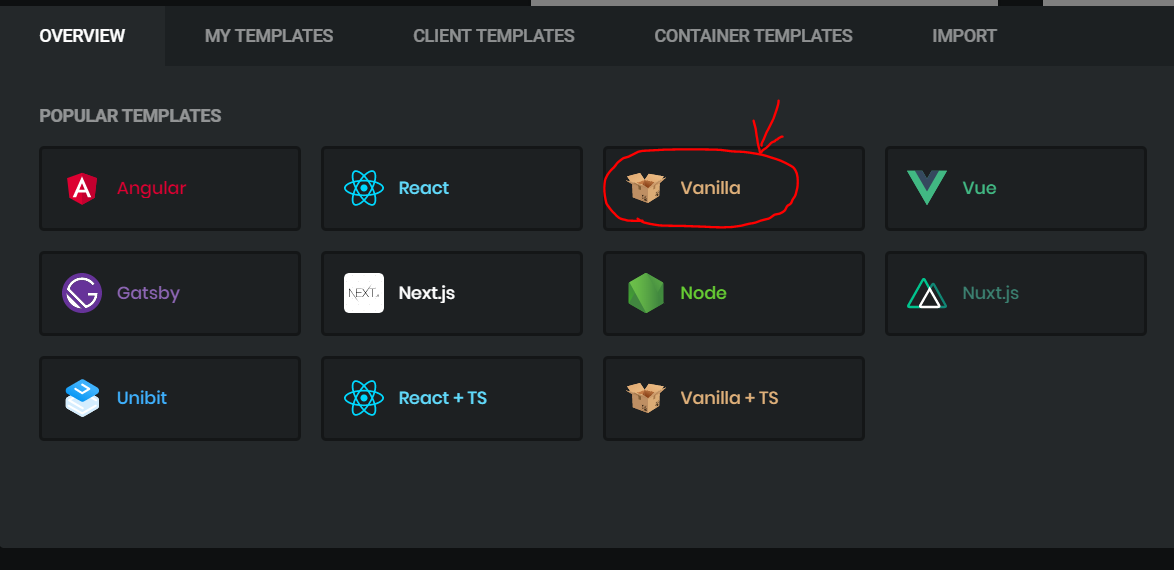
3. vanila 를 클릭합니다.

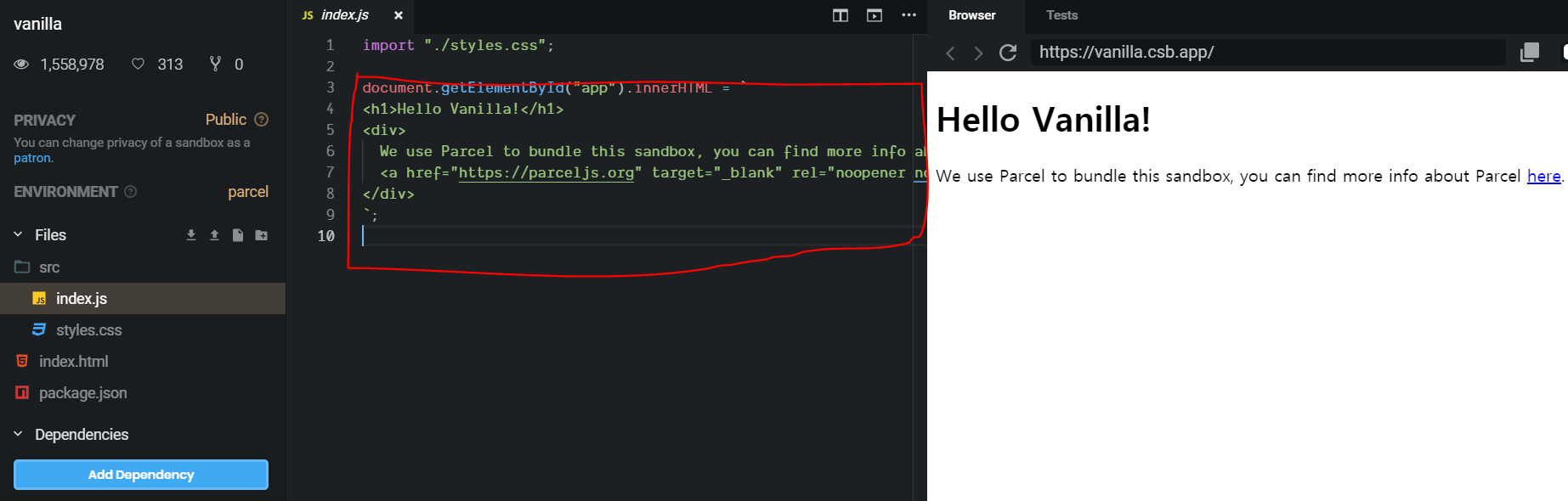
4. 빨간색으로 표시한 부분은 전부 지워주세요.

이제 실습을 위한 준비가 완료되었습니다!
변수(Variable)란?
변수는 영어로 variable이라고 하며, 쉽게 얘기해서 "데이터를 저장하는 공간"이라고 생각하시면 됩니다.
변수는 '변하는 수'라는 뜻입니다. 왜냐면 변수 안에 든 데이터들은 수시로 바뀔 수 있기 때문입니다. 예를 들어서 제가 이 블로그 포스팅의 제목을 수정할 수도 있고, 글 내용을 수정할 수도 있는 것처럼 말이죠. 변수를 선언할 땐
var 변수명 = 변수 안에 넣을 데이터 값;
이런식으로 쓰시면 됩니다. var은 변수를 선언하겠다는 것을 의미하며 생략해도 되지만 의미가 있기 때문에 일단 꼭 써주도록 합시다.
자료형(Data Type)이란?
데이터의 종류를 나타내는 것 입니다.

자바스크립트에는 이렇게 5가지의 데이터 타입이 있습니다.
- string 문자열
- number 숫자
- boolean 참, 거짓(true, false)값 1
일단은 이렇게만 알아두시고 object(객체)와 function(함수)은 이후에 배워봅시다!
2. 실습
alert("hi");위 코드를 codesandbox에 적으시면 알람 창이 뜰 것입니다. alert는 그냥 그런 용도로 알아두시면 됩니다.
※hi와 같은 문자를 입력할 때는 꼭 "" 따옴표를 붙여주시고, 문장에 마침표를 찍듯 코드의 마지막에는 ; 를 붙여주시기 바랍니다.
var name = "김커피";이는 name이라는 변수를 선언하고, 그 변수 안에 "김커피"라는 문자 데이터를 넣어줬습니다.
현재 name이라는 변수 안에는 "김커피"라는 데이터가 들어있는 것 입니다.
var name = "김커피";
alert(name);이렇게 적어주면 이번엔 알람창 안에 김커피 라는 값이 뜨죠?
이유는 name이라는 변수 안에 "김커피"라는 데이터가 들어있기 때문입니다.
var name = "김커피";
name = "김커피2";
alert(name);이런식으로 name변수 에 있는 데이터를 수정할 수 있습니다.
알람창에는 "김커피"가 아니라 "김커피2"가 뜰 것입니다. 왜냐면 name이라는 변수 안에 데이터값이 김커피->김커피2로 변화했기 때문입니다. 이처럼 변수 안에 있는 값은 바꿀 수 있습니다.
alert("김커피");만약 이런식으로 썼다면 알람창 안의 메세지를 계속해서 지우고 다시 쓰는 작업을 반복해야할 것입니다.
그러나 name이라는 변수를 선언하고 그 안에 데이터를 넣어줬다면, 그냥 name = " "; 이런식으로 name안에 값을 바꿔서 넣어주면 됩니다.

*이를 통해 실제 위의 코드 결과값을 확인해볼 수 있습니다.
3. 응용(사칙연산)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var age = 18;
//18+2 = 20
age = age + 2; // age += 2; 와 같이 쓸 수도 있다.
//20-5 = 15
age = age - 5; // age -= 5; 와 같이 쓸 수도 있다.
//15*10 = 150
age = age * 10; // age *= 10 곱셈
//150/5= 30
age = age/5; // age /= 4 나눗셈
alert(age);
|
cs |
이번엔 age라는 변수에 18이라는 숫자를 넣었습니다. 문자와 다르게 숫자는 ""따옴표가 필요하지 않습니다.
덧셈, 뺄셈, 곱셈, 나눗셈 이와 같은 사칙연산은 + - * / 기호를 통해 할 수 있고 위의 예제와 같이 작성하실 수 있습니다.
참고로 // 은 주석을 표시하는 것으로 코드에는 영향을 미치지 않고 '이해를 돕도록 코드를 설명' 할 때 쓰이는 것입니다.
실제로 위 코드를 따라서 차분히 쳐보시고 알람창에 정말로 30이 뜨는지 꼭 확인해보세요!
4. 퀴즈
*퀴즈는 모바일버전은 지원하지 않습니다.
2과.변수와 자료형 퀴즈
- 이 boolean형에 대해서는 다음시간에 비교연산자를 공부할때 자세히 알 수 있습니다. [본문으로]
'초보자를 위한 자바스크립트' 카테고리의 다른 글
| [실습예제] 자바스크립트(JavaScript)로 자판기(vending machine) 만들기 (0) | 2019.10.22 |
|---|---|
| +자바스크립트 - html과 css를 가볍게 알아보자! (0) | 2019.10.14 |
| 3. 자바스크립트 - 비교연산자(Comparisons)와 조건문(Conditional operators) (0) | 2019.10.14 |
| 초보자를 위한 자바스크립트 커리큘럼 (0) | 2019.10.08 |
| 1. 초보자를 위한 '자바스크립트는 무엇인가?' (feat.프로그래밍을 배우고 싶다면) (0) | 2019.10.02 |